Lightning pages are a huge upgrade in the Salesforce Lightning Experience compared to Classic. But they’re not the easiest to deploy and can often lead to failed deployments, especially if you miss the Lightning page assignments.
In this post, we’ll look at what a Lightning page is, what page assignments are, the challenges of deploying them with change sets and how Gearset makes that process easy with precision deployments.
What is a Lightning page?
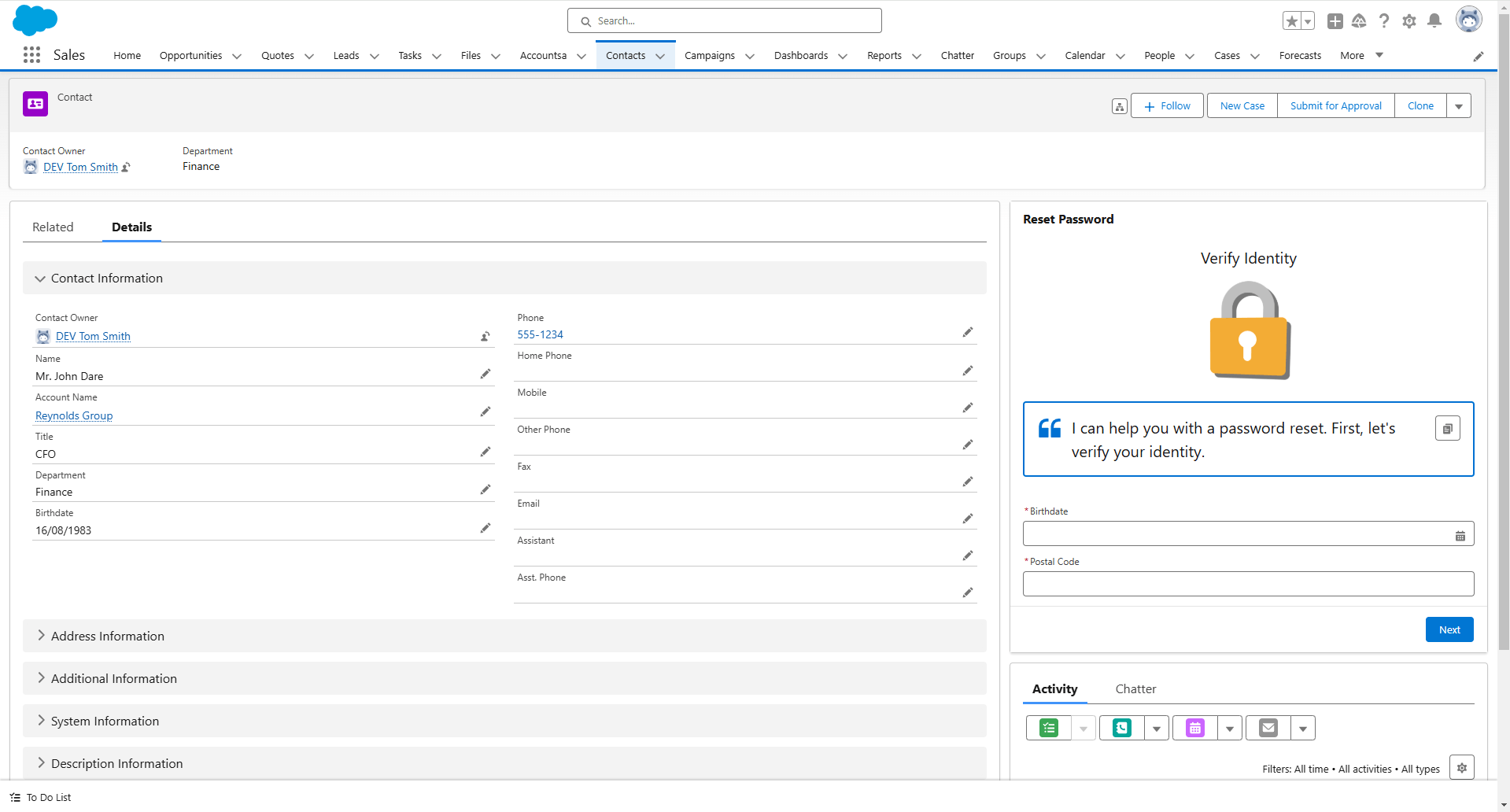
If you’ve used Salesforce, it’s likely that you’ve used a Lightning page, which is a piece of UI in the Salesforce Lightning Experience. There are a few types of Lightning pages:
- Lightning record pages are custom UI to view records in your Salesforce org
- Lightning app pages are the entry point for your Lightning app
- Lightning home pages are the default page your users will see when they log in to Salesforce
You can build all of these in Lightning App Builder with clicks, not code.
Stop flying blind: How Truckstop brought clarity to a complex org
How are Lightning record pages different from page layouts?
Lightning record pages are an upgraded version of page layouts, built for Lightning Experience.
Lightning pages give much more flexibility than in Salesforce Classic. You can embed screen flows, Lightning web components (LWCs) and more, all inside a Lightning record page. This means your users have everything they need all within the context of a single record — so no more jumping between screens.

In Winter ‘21, Salesforce released Dynamic Forms. Before Dynamic Forms, most Lightning record pages had a single Record Detail component that mirrored all of the fields contained in the page layout. With Dynamic Forms, individual fields can be added to Lightning record pages in Lightning App Builder, giving more control over how users interact with records. Dynamic Forms also allow for conditional rendering, meaning the user will only see an object or component when specific behaviours or states are matched.
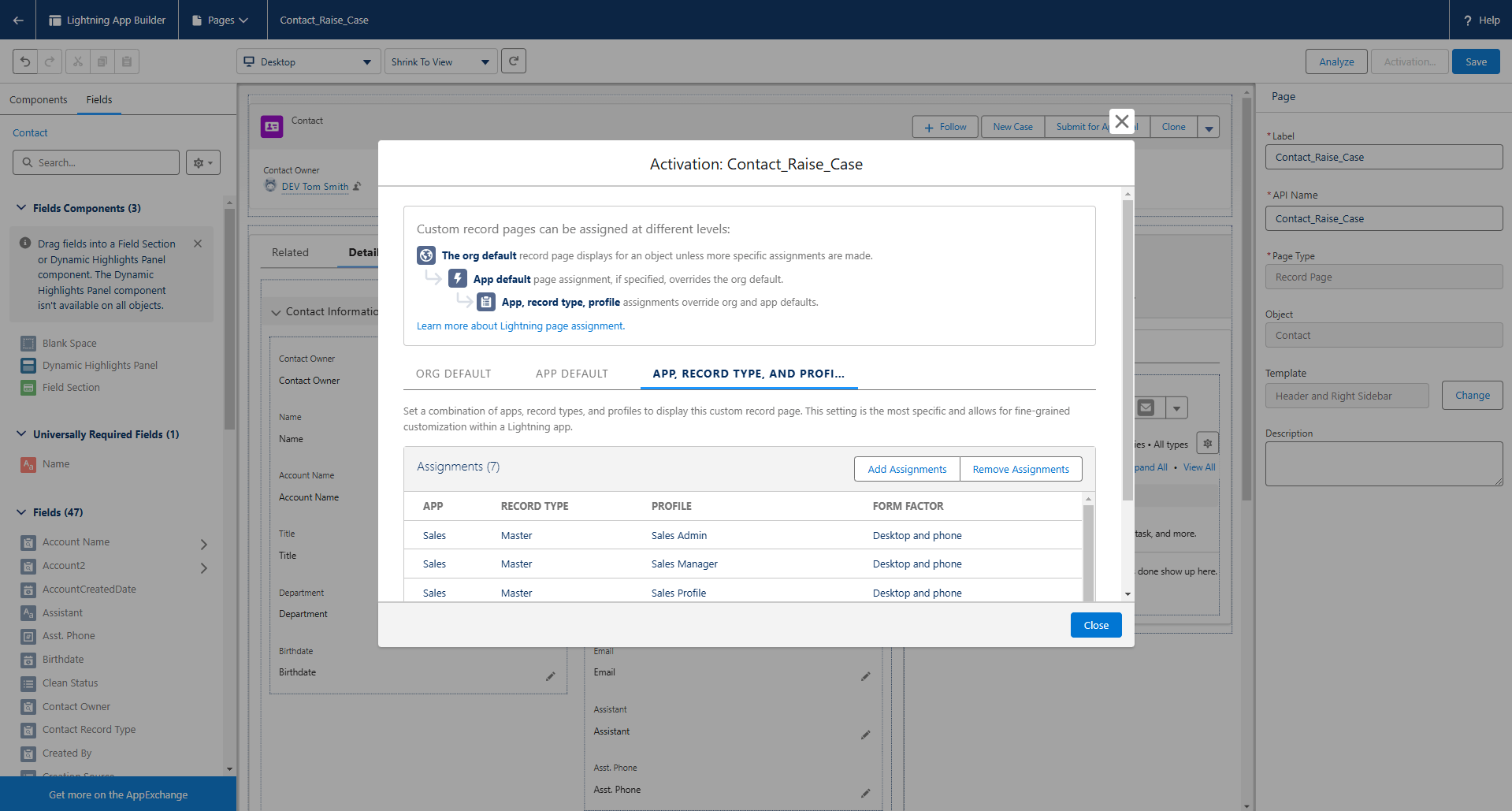
What are Lightning page assignments?
Once a Lightning page has been built, the Lightning page assignments can be set to control when users see pages. There’s a lot of flexibility with Lightning page assignments —in some cases, you might want the page to be the org default or the app default (which is the default page when users are in a particular lightning app). Other times, you might want to get more specific with lightning record page assignments, such as different pages for different form factors (i.e. mobile vs desktop), user profiles, and record types.

How do you deploy lightning pages?
There are two metadata types that need to be included in lightning page deployments:
- Lightning Page (Flexipage) — this is the lightning page itself
- App (CustomApplication) — this contains the lightning page assignments
It’s easy to forget about custom applications when deploying to a target org. Without custom applications, users won’t be able to see the shiny new Lightning page — it’ll look like it was never deployed!
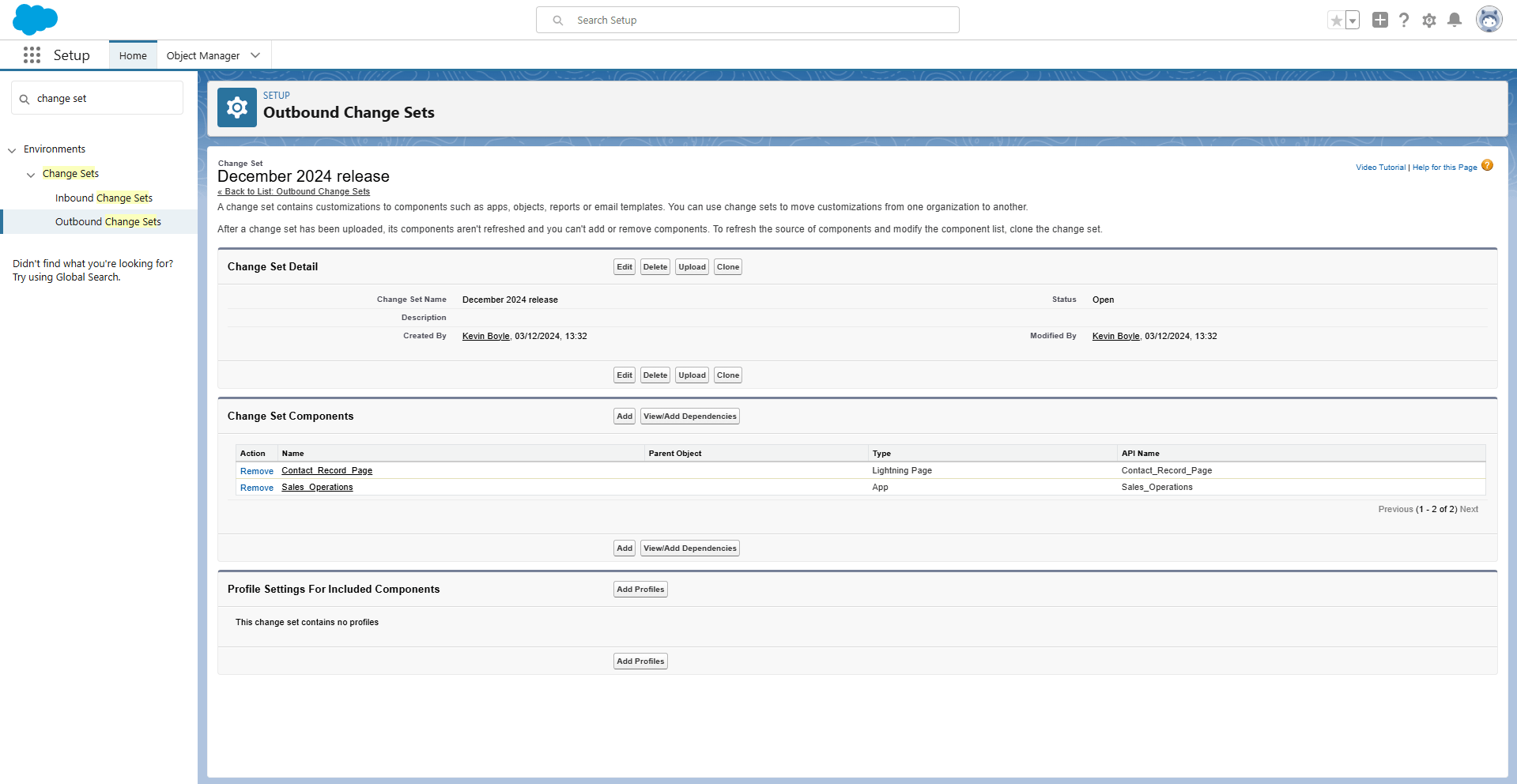
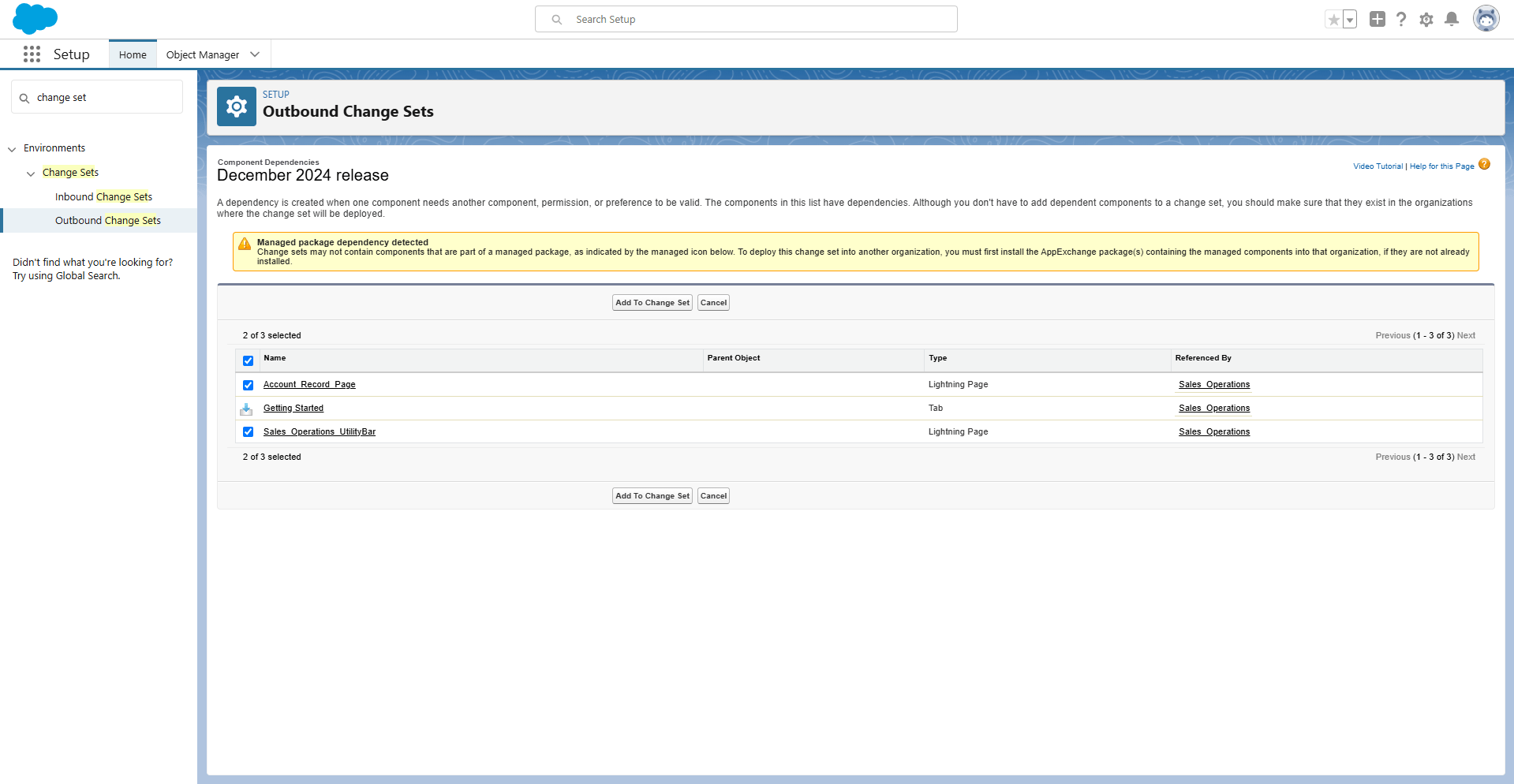
Deploying Lightning record pages using change sets
Creating a change set to deploy our Lightning page and Lightning page assignments isn’t as straightforward as it looks.

Each custom application contains additional Lightning pages, each with their own Lightning page assignments. So you’ll need to remember not only the custom applications changes that you’ve made, but also any additional Lightning page and the relevant assignments — if the Lightning pages aren’t added to the change set, the deployment will fail.

Here’s the problem — the change set will now deploy any changes made to those additional Lightning pages, including work in progress that isn’t ready for deployment!
Deploy Lightning record pages using Gearset
Gearset deployments makes it simple to identify and understand changes to individual lightning pages, and deploy individual pages with the relevant assignments without deploying in-flight work.
If you want to follow along with this guide, sign up for a free 30-day trial for full access to Gearset.
Step 1: Configure your comparison to include the right metadata
Select the source and target environments for your deployment — whether you’re deploying to an org or committing to source control, the workflow is the same. Then click Compare Now.
In the left-hand toolbar, use the dropdown menu to select your comparison filter. Our default comparison filter includes every metadata type you need for Lightning Page deployments.

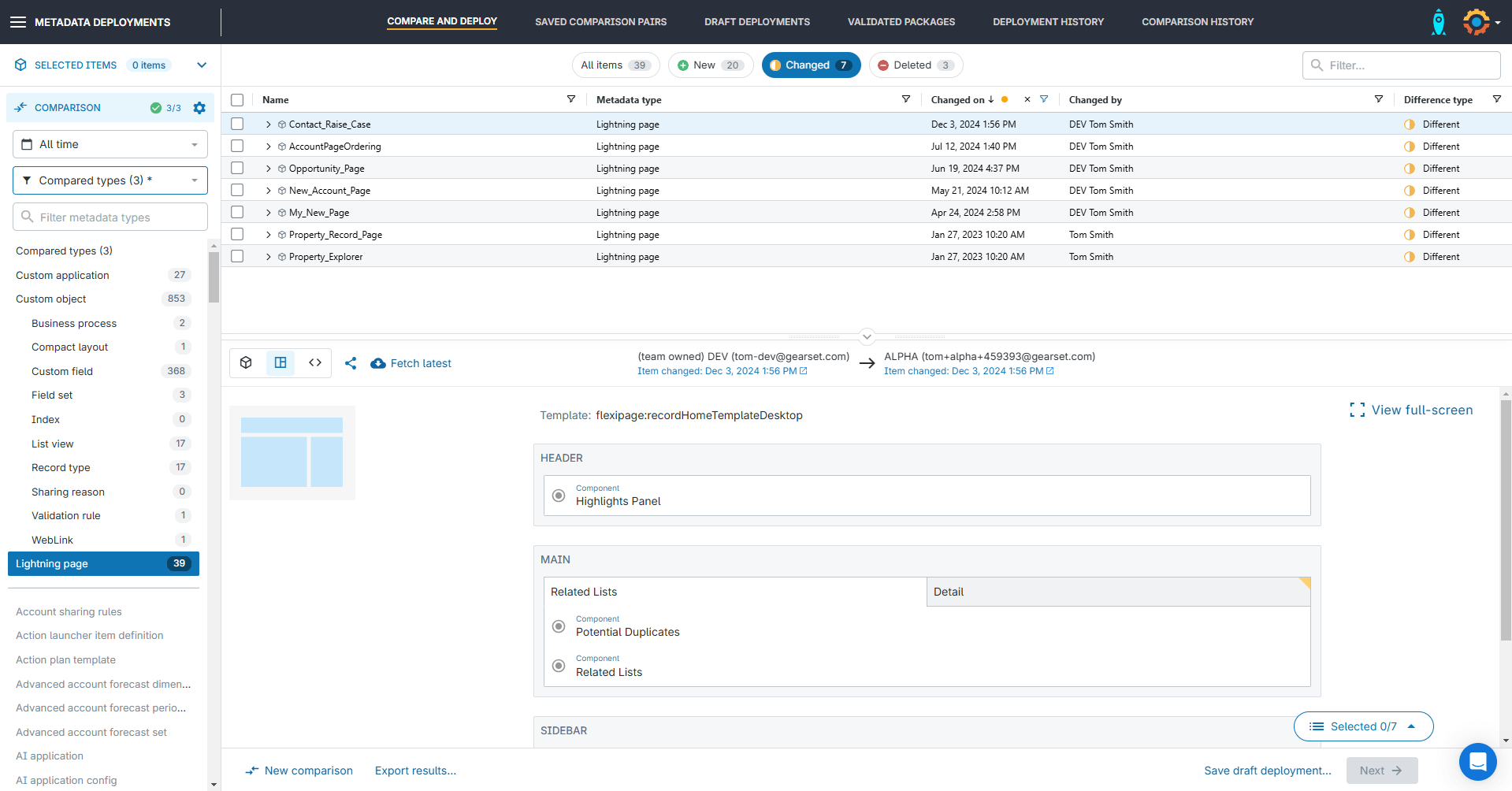
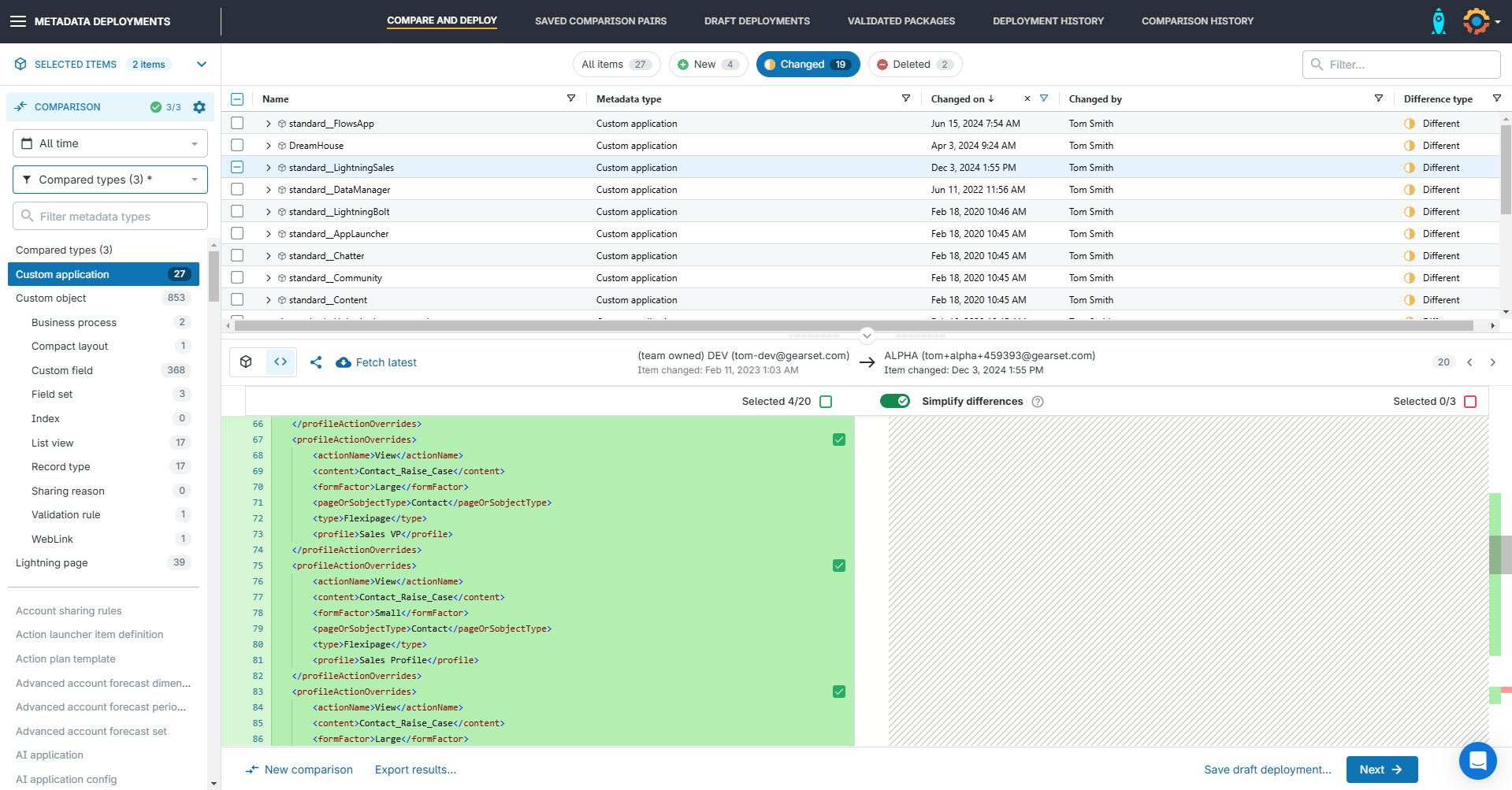
Step 2: Identify differences between your source and target org
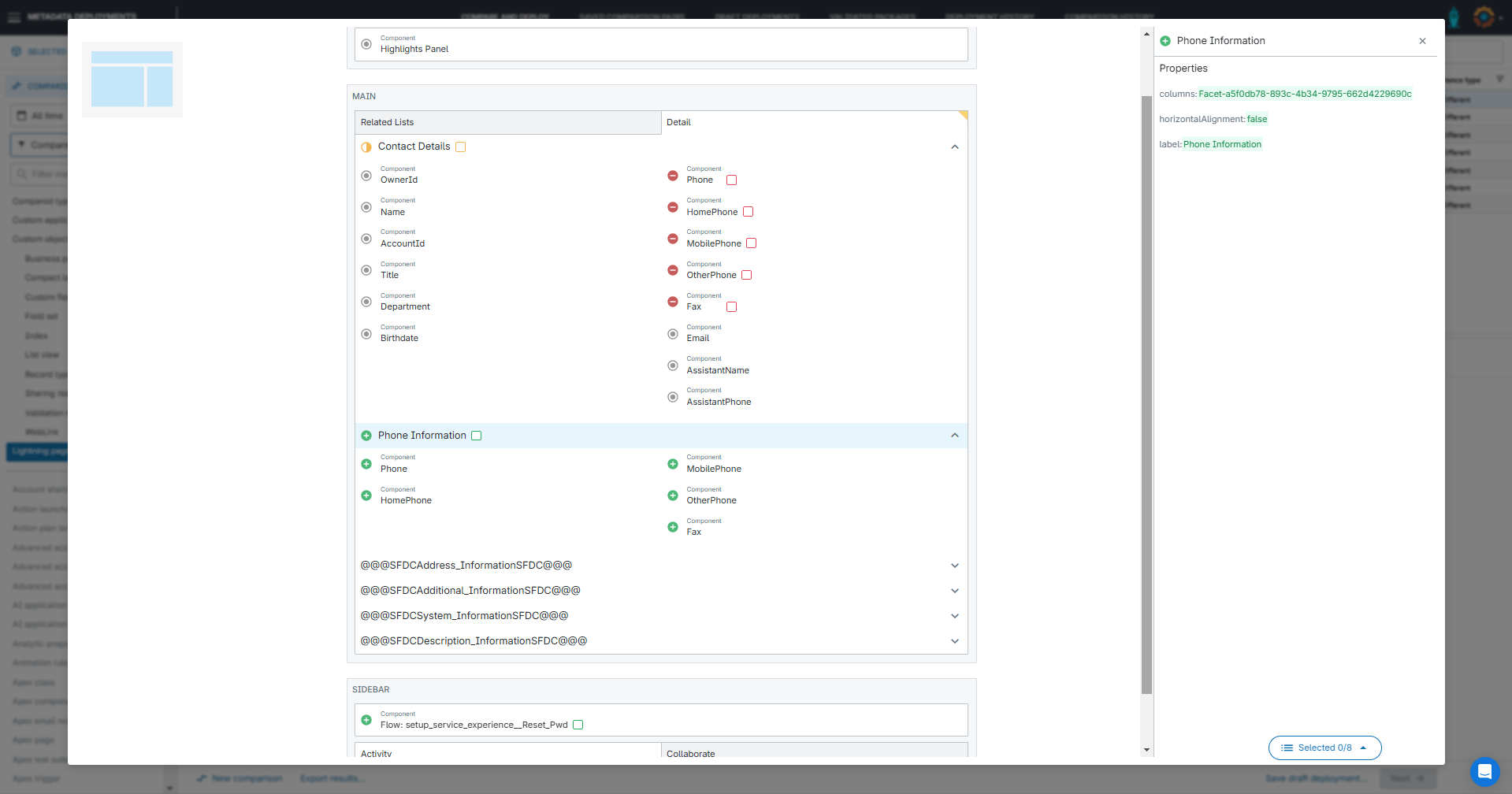
As Lightning page XML can be difficult to understand, Gearset visualizes the Lightning record page, highlighting any new, changed, or deleted components. You can drill down into each component to see any changes to properties.

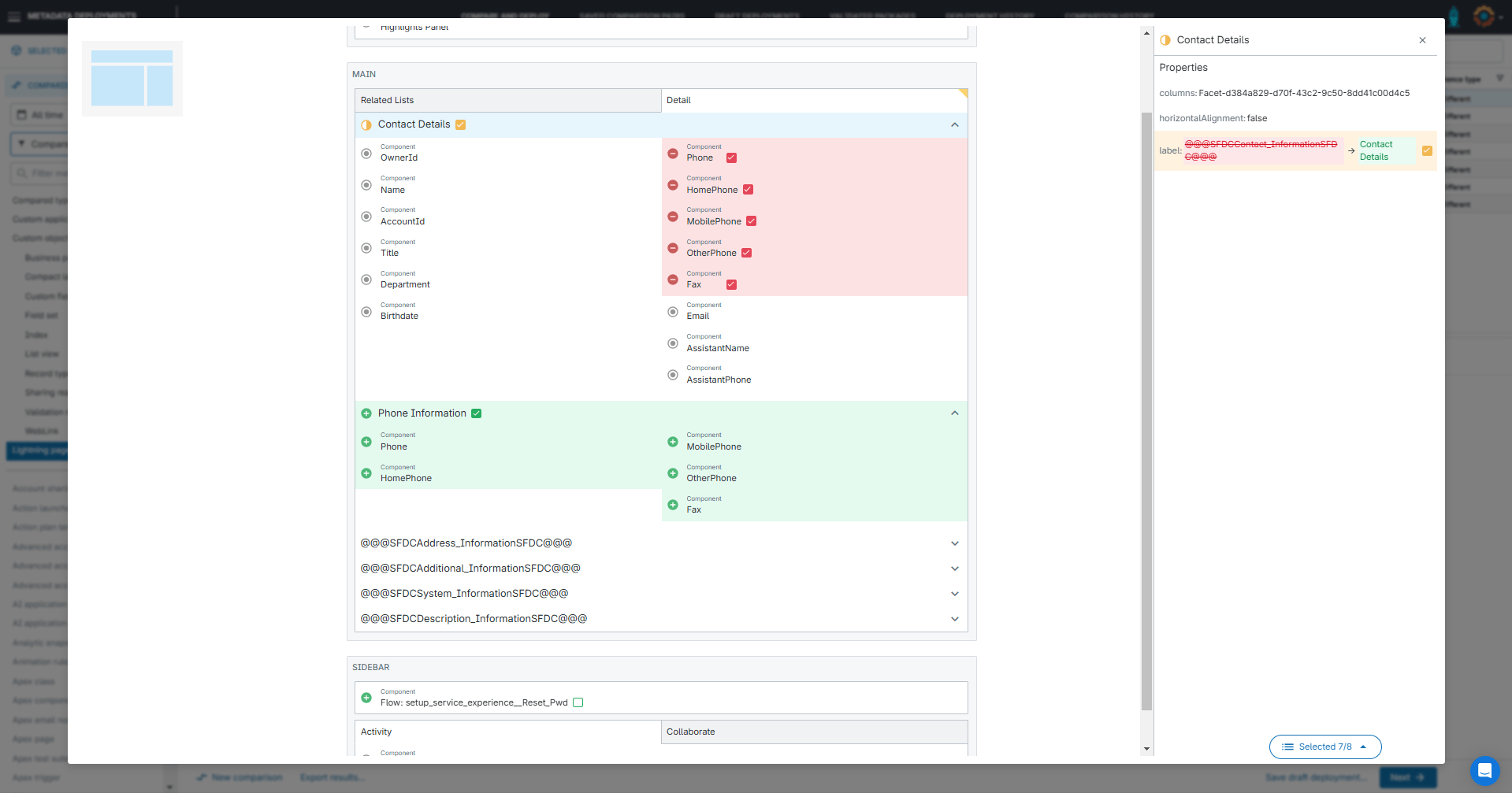
Step 3: Build your deployment
A Lightning Page will often contain changes made by your teammates too. Gearset’s precision deployments let us select exactly which changes to include in our deployment package, just as we can with page layouts. You can deploy just your own changes to field components independently of your teammate’s changes.

Behind the scenes, Gearset makes sure all of the facets are handled correctly in the XML so that our deployment succeeds — so there’s no need to worry about Salesforce deployment errors like Facet Facet-6f51eed7-3e41-4b65-8f2f-c340b5506e4e is not used anywhere in the Lightning page definition. or The facet Facet-70be79f3-1a97-47f9-a4d5-194db18c0688 is defined by a component in the FlexiPage but not actually used.
If you’ve made changes to your page assignments, you can use precision deployments to select those changes in your Custom Application, ignoring changes to any other Lightning pages.

After you’ve selected the changes you want to deploy, click Next.
Step 4: Check your deployment package
Gearset’s problem analyzers will flag any issues with your deployment, such as missing dependencies. Once you’ve accepted any suggestions to make the deployment more likely to succeed, click Pre-deployment summary.

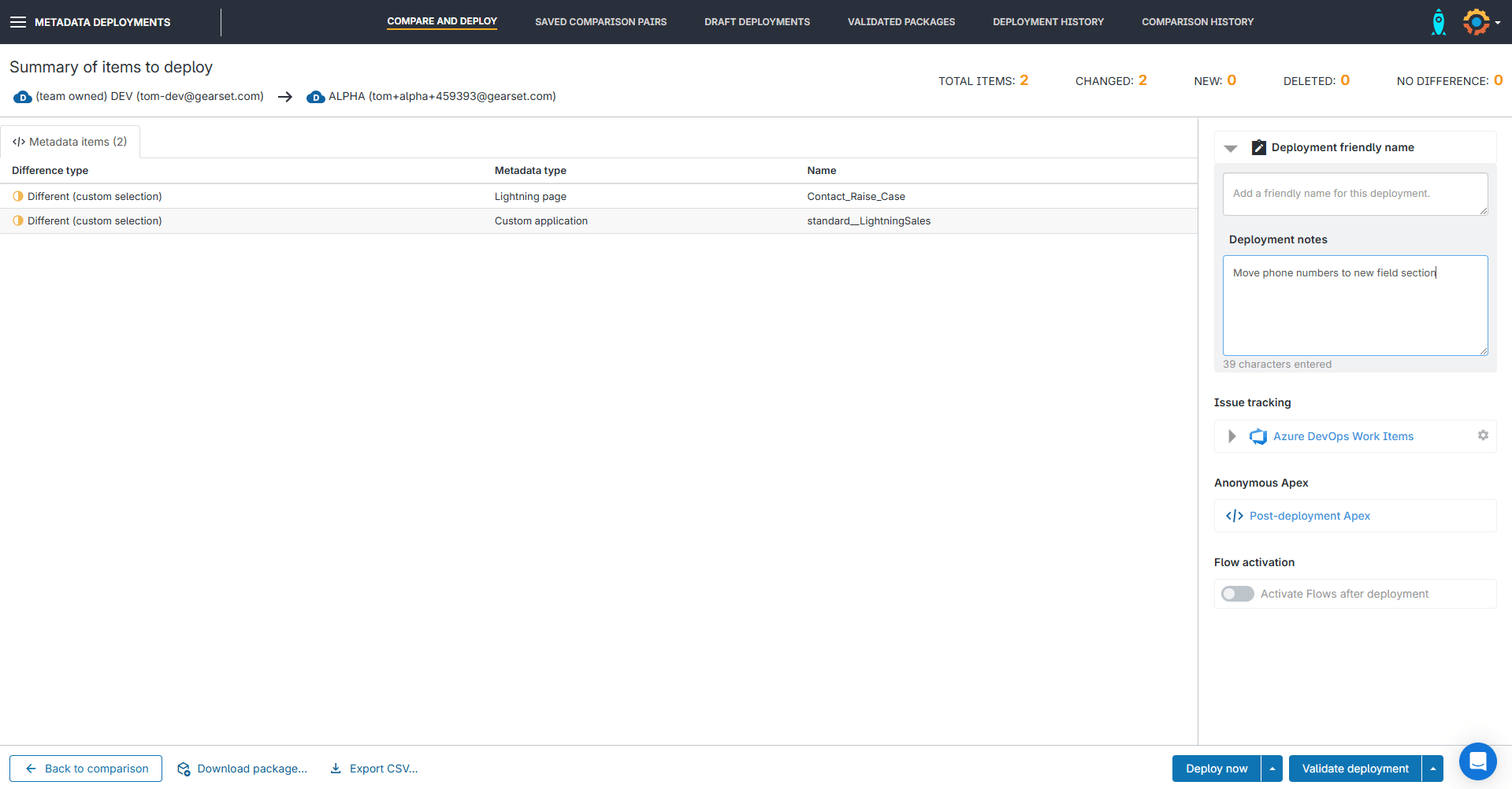
Step 5: Validate and deploy!
Name your deployment, add any notes for your teammates, and connect the relevant Jira or Asana tickets, or Azure DevOps work items.
You can choose to validate the deployment, save it as a draft, deploy immediately or schedule the deployment for a later time.
The deployment will be saved in your Deployment history, where you can also redeploy to another org or roll back the changes partially or in full.
If you run into any unexpected issues, just reach out via the live chat! Our deployment experts are super speedy and available to help you get those changes live.
Deploy Lightning pages with precision
If you’re looking to deploy Lightning pages on the first try without impacting work-in-progress, sign up for a free 30-day trial for full access to the Gearset platform including precision deployments. Or speak to our DevOps experts for tailored advice on how to streamline your workflow.